官方网站:
源码下载:
CDN:
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
</head>
<body>
<pre><code class="lang-java">
using (StreamReader sr = new StreamReader(file.FullName, FileEncoding.GetType(file.FullName)))
{
string sTemp = string.Empty;
string sCurEncode = sr.CurrentEncoding.EncodingName;
model.SITEMAP_ENCODING = sCurEncode;
}
</code></pre>
</body>
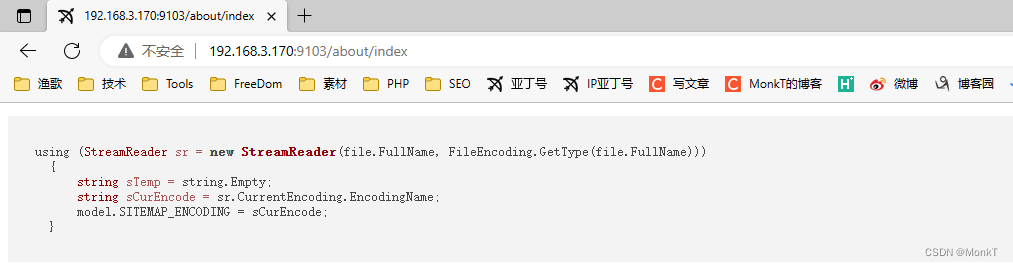
</html>效果图

编辑
评论内容