Apk地址:https://download.csdn.net/download/zy0412326/12272852
可转载转发,但是源代码不可以二次编译发布到第三方平台上,可以自行下载学习。
所有的文章其实最后都是为了准备这一章---终极福利篇。对于AutoJs的研究绝对没有停止这也不是最后一章。
AutoJs4.1.0对编写好的文件进行打包成Android的Apk文件。
- 打开手机上的AutoJsApp。
- 找打你要打包的js文件。
- 点击右侧的三个点。选择“更多”,选择“打包应用”。
- 弹出打包页面,如果未安装AutoJs打包工具则会提示。
- 按照上面的要求进行填写最后点击提交即可。
我把AutoJs的Apk和打包Js的Apk准备好了给大家下载。
地址:https://download.csdn.net/download/zy0412326/12271675
打宝过程我做了个GIF图:

薅羊毛UI版v1.0.0Apk用到技术颇多。因为打包成Apk肯定有和用户交互的地方那也就意味着有UI界面。列举一下技术有需要技术的也可以查看本文档来复制代码。
- AutoJs UI技术。List、button、checkbox、input、swich等控件。
- AutoJs UI技术复杂页面布局。抽屉、headermenu、tab页面、垂直布局、水平布局等。
- Image图标使用base64格式显示。
- AutoJs 悬浮框。
- AutoJs 开启无障碍权限代码。
- AutoJs 开启悬浮窗权限代码。
- 多线程。
- Http访问网络。
- 控制台。
- 本地存储。
- 按键模拟。
- 事件与监听。
- 对话框。
- 设备信息。
- App常用函数。
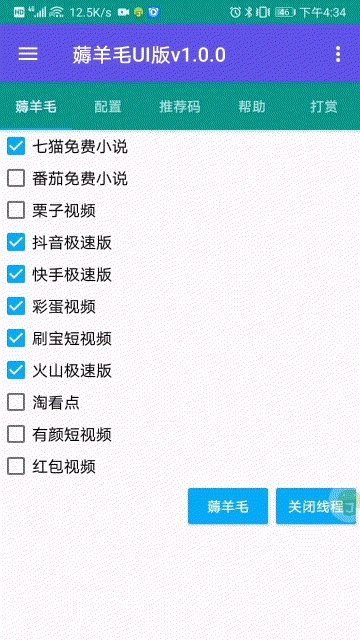
先不吹牛技术了,咱们直接看薅羊毛UI版APP的截图。如下:

这个是写的JS脚本在AutoJs里面的效果。咱们看一看薅羊毛UI版的截图。

薅羊毛首页

薅羊毛配置页面
接下来我把整个App比较难写的地方写贴出来给大家提个醒,可能你们认为不是问题。献丑了不要见笑。之后我会将所有代码求全部贴出。
部局的时候出现了点问题,一直找不到合理的部局且很难看(现在也不怎么好看)。后来在AutoJs中示例看到了复杂部局就学了一下,效果还可以吧。

代码如下:

Tab页面的标题代码:
//设置滑动页面的标题
ui.viewpager.setTitles(["薅羊毛", "配置", "推荐码", "帮助", "打赏"]);
//让滑动页面和标签栏联动
ui.tabs.setupWithViewPager(ui.viewpager);开启无障碍服务的switch事件:
// 用户勾选无障碍服务的选项时,跳转到页面让用户去开启 android.permission.SYSTEM_ALERT_WINDOW
ui.autoService.on("check", function (checked) {
if (checked && auto.service == null) {
app.startActivity({
action: "android.settings.ACCESSIBILITY_SETTINGS"
});
}
if (!checked && auto.service != null) {
auto.service.disableSelf();
}
});保存配置采用的是storage,这个是不安全的只要知道名称就可以访问,敏感数据不建议使用它。保存配置代码:
ui.btnSaveWoolConfig.click(function () {
var woolStorage = storages.create("zy0412326@sina.com");//创建本地存储
woolStorage.put("foreachTimes", "" ui.txtForeachTimes.getText() "");
woolStorage.put("screenSileTimes", "" ui.txtScreenSileTimes.getText() "");
woolStorage.put("isShowConsole", "" ui.switchIsShowConsole.isChecked() "");
woolStorage.put("timesInterval", "" ui.txtScreenSileTimesInterval.getText() "");
toast("薅羊毛配置保存成功!");
});具体业务代码在我之前的文章里面已经写过了,我现在把完整代码贴一下,服务器信息是我的大家别乱搞就好了哈。
"ui";
var rootUrl = "http://114.115.220.1:91";
ui.layout(
<drawer id="drawer">
<vertical>
<appbar>
<toolbar bg="#FF5c50e6" id="toolbar" title="薅羊毛UI版v1.0.0" paddingTop="2dp" h="auto" >
</toolbar>
<tabs id="tabs" />
</appbar>
<viewpager id="viewpager">
{/* 第一个Frame */}
<frame>
<scroll>
<vertical gravity="center">
<checkbox id="qimao" text="七猫免费小说" textSize="16sp" checked="true" />
<checkbox id="fanqie" text="番茄免费小说" textSize="16sp" />
<checkbox id="lizhi" text="栗子视频" textSize="16sp" />
<checkbox id="douyin" text="抖音极速版" textSize="16sp" checked="true" />
<checkbox id="kuaishou" text="快手极速版" textSize="16sp" checked="true" />
<checkbox id="caidan" text="彩蛋视频" textSize="16sp" checked="true" />
<checkbox id="shuabao" text="刷宝短视频" textSize="16sp" checked="true" />
<checkbox id="huoshan" text="火山极速版" textSize="16sp" checked="true" />
<checkbox id="taokandian" text="淘看点" textSize="16sp" />
<checkbox id="youyan" text="有颜短视频" textSize="16sp" />
<checkbox id="hongbao" text="红包视频" textSize="16sp" />
<horizontal gravity="right">
<button style="Widget.AppCompat.Button.Colored" id="wool" text="薅羊毛" padding="12dp" w="auto" />
<button style="Widget.AppCompat.Button.Colored" id="close" text="关闭线程" />
</horizontal>
</vertical>
</scroll>
</frame>
{/* 第二个Frame */}
<frame>
<scroll>
<vertical>
<vertical>
<text text="遍历次数:" textColor="red" padding="8 8 8 8" />
<input id="txtForeachTimes" text="10" hint="每个App被打开的次数" inputType="number" padding="8 8 8 8" />
</vertical>
<vertical>
<text text="滑动屏幕次数:" textColor="red" padding="8 8 8 8" />
<input id="txtScreenSileTimes" text="100" hint="每个App被滑动屏幕次数" inputType="number" padding="8 8 8 8" />
</vertical>
<vertical>
<text text="屏幕滑动时间间隔(秒):" textColor="red" padding="8 8 8 8" />
<input id="txtScreenSileTimesInterval" text="15" hint="视频之间的滑动时间间隔" inputType="number" padding="8 8 8 8" />
</vertical>
<vertical>
<Switch id="autoService" text="开启无障碍服务" checked="{{auto.service != null}}" textColor="red" padding="8 8 8 8" textSize="15sp" />
</vertical>
<vertical>
<Switch id="switchEnbleFloating" text="开启悬浮窗" checked="{{auto.service != null}}" padding="8 8 8 8" textSize="15sp" textColor="red" />
</vertical>
<vertical>
<Switch id='switchIsShowConsole' text="是否开启控制台:" padding="8 8 8 8" textColor="black" />
</vertical>
<horizontal>
<button style="Widget.AppCompat.Button.Colored" id="btnSaveWoolConfig" text="保存配置" padding="12dp" w="*" />
</horizontal>
</vertical>
</scroll>
</frame>
{/* 第3个Frame邀请码 */}
<frame>
<scroll>
<vertical>
<vertical>
<list id="recommandList">
<horizontal h="40">
<text id="txtAppName" textSize="16sp" textColor="#000000" text="{{AppName}}" textColor="#228B22" />
<text id="txtAppCode" textSize="16sp" textColor="#000000" text="{{AppCode}}" textColor="#228B22" />
<button text="复制" id="btnCopyText" style="Widget.AppCompat.Button.Borderless" w="52" textColor="#FF7F50" />
</horizontal>
</list>
</vertical>
</vertical>
</scroll>
</frame>
{/* 第4个Frame帮助文档 */}
<frame>
<scroll>
<vertical>
<text w="auto" color="#111111" size="26" text="权限设置" textColor="black" padding="8 8 8 8" />
<vertical padding="8 8 8 8">
<text w="auto" color="#228B22" size="16" text="一、需要启动无障碍服务。因为本程序是基于Autojs4.1.0编写,AutoJs是基于无障碍服务的插件。" />
<text w="auto" color="#228B22" size="16" text="1、首先打开设置页面后,然后向下滑动。" />
<text w="auto" color="#228B22" size="16" text="2、此时我们我们将会看到辅助功能。" />
<text w="auto" color="#228B22" size="16" text="3、在辅助功能页面中我们继续向下滑动。" />
<text w="auto" color="#228B22" size="16" text="4、直到我们会看到无障碍,然后点击进去。" />
<text w="auto" color="#228B22" size="16" text="5、最后,我们找到想要设置的程序点击进去。" />
<text w="auto" color="#228B22" size="16" text="6、这时候我们点开开关即可成功启动。" />
<text w="auto" color="red" size="12" text="注:不同的android版本设置可能不同。" />
</vertical>
<vertical padding="8 8 8 8">
<text w="auto" color="#228B22" size="16" text="二、允许app显示在其他应用的上层。" />
<text w="auto" color="#228B22" size="16" text="1、首先打开设置页面后,然后向下滑动找到应用。" />
<text w="auto" color="#228B22" size="16" text="2、此时我们点击应用找到权限管理。" />
<text w="auto" color="#228B22" size="16" text="3、点击权限管理进入后可以搜索薅羊毛UI版或者滑动查找。" />
<text w="auto" color="#228B22" size="16" text="4、点击薅羊毛UI版进入后找到悬浮窗。" />
<text w="auto" color="#228B22" size="16" text="4、点击悬浮窗进入后点击允许即可。" />
</vertical>
<text w="auto" color="#111111" size="26" text="安装被薅羊毛App" textColor="black" padding="8 8 8 8" />
<vertical padding="8 8 8 8">
<text w="auto" color="#228B22" size="16" text=" 点击“薅羊毛”选项卡查看哪些应用被支持,然后去应用市场或者直接在我的博客中下载相应的App。无论是在哪里下载的App都要在“推荐码”中复制邀请码,填写到App邀请中,双方互惠互利,也算是对作者的支持,在此谢过了!!!" />
</vertical>
<text w="auto" color="#111111" size="26" text="配置薅羊毛UI版" textColor="black" padding="8 8 8 8" />
<vertical padding="8 8 8 8">
<text w="auto" color="#228B22" size="16" text=" 点击“配置”选项卡,在里面进行App打开次数和薅羊毛次数已经是否显示控制台等配置。其中无障碍模式和悬浮窗权限均可以在配置中设置。" />
<text w="auto" color="red" size="12" text="注1:控制台最好不开启,防止click直接点击屏幕失效。" />
<text w="auto" color="red" size="12" text="注2:防止封号建议遍历次数多设置几次,而滑动屏幕次数少一些建议不要超过500次。" />
</vertical>
<text w="auto" color="#111111" size="26" text="关于" textColor="black" padding="8 8 8 8" />
<vertical padding="8 8 8 8">
<text w="auto" color="#228B22" size="16" text=" 薅羊毛UI版纯属个人爱好,如果涉及到侵权请通知作者,作者会尽快解决相应问题。作者邮箱:zy0412326@sina.com." />
</vertical>
</vertical>
</scroll>
</frame>
{/* 第五个Frame打赏 */}
<frame>
<scroll>
<vertical padding="8 8 8 8">
<text color="#228B22" size="16" text="如果我帮助到了你,希望你也帮助我.毕竟您的支持才是我前进最大的动力。"></text>
<vertical padding="8 8 8 8">
<img src="http://ship.maritech.cn/app/Resources/Images/zhifubao.jpg" />
</vertical>
<vertical padding="8 8 8 8">
<img src="http://ship.maritech.cn/app/DownLoad/weixin.jpg" />
</vertical>
</vertical>
</scroll>
</frame>
</viewpager>
</vertical>
{/* drawer */}
<vertical layout_gravity="left" bg="#ffffff" w="280">
<img w="280" h="200" scaleType="fitXY" src="{{rootUrl}}/app/Resources/Images/weixin.jpg" />
<scroll>
<list id="menu">
<horizontal bg="?selectableItemBackground" w="*">
<img w="50" h="50" padding="16" src="{{icon}}" />
<text textColor="black" textSize="15sp" text="{{title}}" layout_gravity="center" />
</horizontal>
</list>
</scroll>
</vertical>
</drawer>
);
//设置滑动页面的标题
ui.viewpager.setTitles(["薅羊毛", "配置", "推荐码", "帮助", "打赏"]);
//让滑动页面和标签栏联动
ui.tabs.setupWithViewPager(ui.viewpager);
var items = [
{ AppName: "1、抖音极速版", AppCode: "890992808" },
{ AppName: "2、快手极速版", AppCode: "2rvxaem" },
{ AppName: "3、刷宝短视频", AppCode: "AD8PRR6" },
{ AppName: "4、彩蛋视频", AppCode: "A162141619" },
{ AppName: "5、火山极速版", AppCode: "279116054" },
{ AppName: "6、种子视频", AppCode: "30183757" },
{ AppName: "7、刷爆短视频", AppCode: "2021337227" },
{ AppName: "8、红包视频", AppCode: "vu2226878" },
{ AppName: "9、七猫免费小说", AppCode: "5K9FRS" },
{ AppName: "10、番茄免费小说", AppCode: "1849623318" },
{ AppName: "11、今日头条极速版", AppCode: "1849623318" },
{ AppName: "12、看点快报", AppCode: "SLVJLQC" },
{ AppName: "13、步多多", AppCode: "6278618227" },
{ AppName: "14、猫扑运动", AppCode: "375011245" },
{ AppName: "15、走路赚钱", AppCode: "KCHRMAP2" },
{ AppName: "16、快刷视频", AppCode: "21337227" },
{ AppName: "17、淘看点", AppCode: "399479" },
{ AppName: "18、有颜短视频", AppCode: "27201029371" },
{ AppName: "19、免费淘小说", AppCode: "A74219742" },
{ AppName: "小米应用商店该有的都有", AppCode: "http://app.mi.com" },
];
ui.recommandList.setDataSource(items);
activity.setSupportActionBar(ui.toolbar);
// 用户勾选无障碍服务的选项时,跳转到页面让用户去开启 android.permission.SYSTEM_ALERT_WINDOW
ui.autoService.on("check", function (checked) {
if (checked && auto.service == null) {
app.startActivity({
action: "android.settings.ACCESSIBILITY_SETTINGS"
});
}
if (!checked && auto.service != null) {
auto.service.disableSelf();
}
});
// 用户勾选无障碍服务的选项时,跳转到页面让用户去开启
ui.switchEnbleFloating.on("check", function (checked) {
if (checked && auto.service == null) {
app.startActivity({
action: "android.permission.SYSTEM_ALERT_WINDOW"
});
}
if (!checked && auto.service != null) {
auto.service.disableSelf();
}
});
// 当用户回到本界面时,resume事件会被触发
ui.emitter.on("resume", function () {
// 此时根据无障碍服务的开启情况,同步开关的状态
ui.autoService.checked = auto.service != null;
});
initializeRightMenu();
initializeHeaderMenu();
initializeData();
/**
* 薅羊毛
*/
ui.wool.click(function () {
var appArray = getAppList();
var foreachTimes = ui.txtForeachTimes.getText();
var screenSileTimes = ui.txtScreenSileTimes.getText();
var isShowConsole = ui.switchIsShowConsole.isChecked();
var timesInterval = ui.txtScreenSileTimesInterval.getText();
var consoleMessage = "不开启控制台";
if (isShowConsole) {
consoleMessage = "开启控制台";
}
var tipMessage = "本次共" appArray.length "个App参与薅羊毛任务,共循环"
ui.txtForeachTimes.getText() "次,"
"屏幕滑动" screenSileTimes "次,"
consoleMessage
"确认执行吗?如果配置不正确请点击取消,前往配置页面进行参数修正!";
confirm(tipMessage).then(value => {
//当点击确定后会执行这里, value为true或false, 表示点击"确定"或"取消"
if (value) {
threads.start(function () {
//在新线程执行的代码
auto.waitFor();
toast("薅羊毛开始请等待进入第一个程序!");
wool(appArray, foreachTimes, screenSileTimes, isShowConsole, timesInterval);
});
} else {
}
});
});
/**
* 关闭薅羊毛程序
*/
ui.close.click(function () {
toast("薅羊毛线程已经被关闭!");
threads.shutDownAll();
});
ui.btnSaveWoolConfig.click(function () {
var woolStorage = storages.create("zy0412326@sina.com");//创建本地存储
woolStorage.put("foreachTimes", "" ui.txtForeachTimes.getText() "");
woolStorage.put("screenSileTimes", "" ui.txtScreenSileTimes.getText() "");
woolStorage.put("isShowConsole", "" ui.switchIsShowConsole.isChecked() "");
woolStorage.put("timesInterval", "" ui.txtScreenSileTimesInterval.getText() "");
toast("薅羊毛配置保存成功!");
});
ui.recommandList.on("item_bind", function (itemView, itemHolder) {
itemView.btnCopyText.on("click", function () {
let item = itemHolder.item;
toast("复制成功: " item.AppCode);
setClip(item.AppCode);
});
})
function initializeRightMenu() {
ui.menu.setDataSource([
{ title: "更新日志",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAC8klEQVRYR82XT2sTQRjGn3cTaG8mG28eqrATEQ8NePIiFRFURCoigohWVOxORNtP0PQTmKKZHEQoRQQtUpQigmjrBxDqRbGzYj140kziLaXpjszalDSm bOxxDkF8s7z/N5535nZIfR4UI/90RTAFvJpN4Da1zPFW8n5ZhoNAezc5wzIugngdjcAAE4S4UjBZc52Oo0BhPyuONvTpXkwfff9L0ltrY8XeNJtpPcXwMayzyrOZv8FgNGIC7lQ5OxozwBsId8ozo71EGD5teLJ410BxPKf9qLcXwpE suxkntgpSoYyy2nQLRri8Fq9ENpfF8Qb flK WyE10BJIRc1KABQBvRlOJss39sIZcADNYZjCvOsgGAkC8VZ6dCAZjsLKIrAMbqBLIW4flPly22alZbePOKO6dDASSEN6yh5wB881ejKSNi9VWM6SA0JlWaZVoBJIR8UeDsTCiAjSXUBLwrcDb0p6ZeFlrf8VejcVPnViWIC2 uyJ2zoQDsnMyAMBFM1nqMNK1oC9MAYiCaUq4zZsoUtShWa1ApR5c2m1B4zxR3zoUCiN39Gov2V1K DkwHNkR EWhkndaWanfDdqWw83JWuex8KIDqJFssT4OsEnxdAmFYcRb0Q7UkWustuyBCmKw2qJ2TT1SaXegKoFmjmTIRIegPM3xCKQJkNwHy3mPlOhd3DKDlLsjLRwWXXQoFkMgtj2jLHECdDb8cnao2YVzImSJnl0MB2EKaI7djANL6aiGdNI0L0z KJ0dCAXSWd NoOy8fKpdd6x2A8B4o7twIBWALaS6frTdde8tScxl1AdDolGvHv 4kDL8C7Zi1irG7KUEr8Xb j fk 2KaHQrVA 0YNIsxH6SkdR IDsPCQTXKPtbG7 hnefC AKDS zOxe3LIsvwh87s1QF5OQGO07YeJBU0 VXzQGpFfIdBawXXeGqNEXnrrFVy3IliIaGI/0o7XEqAaUM0gTBlqMzU69ZlXNf/vx2mYzDud8xtjzpswrqCXXwAAAABJRU5ErkJggg==" },
{ title: "检查更新",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADnUlEQVRYR 2WTWgcZRjHf890k6KoTQ8F6xcRRcXWj9DubKmXFLQoRCtCg1KwTYspFrzYmJ3RwzYHs7PRXvSgCW20wQ9owWDAQ6jS3NZMElqKGkKbUhE/etBCDqE2yTwy484yHbLZ2cS2F9/bzPs8// f//O8z/sKN3nJTebnfwE1O5Ap6DOesl3gceAJgQWFCWBShG9Hs3KylrImFmDm9RDCC0BTFYLTKEOuLYeSCEkkwCxoDiUO AfwO AJrFe4K0Y46FryUjURVQVkHD2p8HQIpEKf4dE3aotve3ll8rrJM2gXpT3y xvXkpalRCwpwCxoD8pbJYApPNrct6W4FKDZoy3i0Vt2RHjdzcrHlXIWFZA rPfKPDtQPiwlXnItubOandF909FzwIPBP ENTfH12EH5JY5xjYDNeW0SoVMImu3WcrDS6tpyohYBfklUGI/kzCoMGcr70fKVBfjHS5VPgLujRH7Nx7KyvxbyMDbt6CmB5miuwG8Ke11Lhv81B9ic12ZDOBUJPIrBd6tSDBfflL WQx7mPJnThvrVNCO0IrwS/veUbeO2jAQCokoNYcf3WRlaCWml3IyjHQrv fsKI2OWbJPSgMmVkj5yLTlwPchDzExe21XoDb6VLkk7 qXAyygzri1rrid5iG06OgPcDgyK6egU8BDwo2vJxhshIO3opMAjwLSYBb2M0oBSdG3ZeiMEmI76w2yL77rvwCDwInDRteT WgXs2pW7Y9Utc40DR7rPJs01Hf0ZuA8Y9h3IojjAVUnRNNohPyUFamuzH/UMjgMbVLVroN pegNuyWujJ/hlrw aMJPX7SoEQ6GWPoiSBwNFtfPTfic4Ykut2HB6NpgDpqP uX lHh6wWDnRKdMVwKKkyucGDiab61CvFXgc6CxFNfjWpINBDz3ga7 c5YrEYBZFT7Do4jHmbF35Ey4FyefT60ZmWrMdlUiF EeEZ5C2RvYXloLa6mf2C9z5bugqVvX1Rt8Eb37w2BJsSHsjd37bH9kB/N95rbH HV9ebpWcz/cn/SUlnFbLgSli2elC3pAlNf8xgLqgqCIgFf32ccFdtYo4KrCDyJ85Wbl3ShnxQfJpl6tkxkerpvnStGW88stQcrg0tw05yf6ZG4xi6o yRZLWk4TVuyRpIWLx8VFoHL4WH93R614y3JgsXIkHURxgSsS4IPt2ZNr0NTfDxw74lzzSk7qxIoFJCX6z3tgpcRh/j9lvlrSBRsylQAAAABJRU5ErkJggg==" },
{ title: "教程",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACsAAAAgCAYAAACLmoEDAAAD4ElEQVRYR 1YXWgcVRg9350UpQ91d5NspIhE3UmqghQS3QqKqaDQ6osgYhUK mBxkpYWoXlRqNSH4oMVutm2YlX6WKWiD33og11FSJEGxAdLMhsLFtLuJp0NrURMM/fIXXZkMk3qTEeDlVy4cO/wfec797vn/swVhErmkDsgFp4RIG8qyS4A VY1lnVTRaRGoG6qCL7DdYx6u yrAVTm4IWMdcf8gIZ6NC1WmJ YTrb8yyOA/4kAfQBOE6gJ2CSkiGltWXUsAErYQaBThJ1sDkLyAJ8DMEWo/Q3ngSO5I 5D0DgB4GEA3wBSJ/S0gqoTvEzhZYille/ntaCzmRRIlwAmMc8CuKh9bJ/daVfCRE1bug5X89fJGsCPKOr4gvLHr 3onYkaLtVff/Tc2jl9V68FeZnkXhFsJ3Ec1O9S1pxsOPf/FAcnsGkvTRSp8Dogb6wR6aq9WTAz VeRXNn9AsBaz7G3JgGO2ubK7gmQWyHqZ88pPJYS6xSAOc xX4yS/VUo718ZLJTSBGgvVd m4n6A73lOzzupsEaqQxTu9Rz73ihZah bl9JIkoCZkrtbKRzUGntmh wPk/hGbc1CVxbOeI7dXFNBMTK4gawxjhssGGQQIDrwNFixyGbL7hkBYhEOAJcja5IRZ AEKg3H3mxsE2U2DvhyU/ePSCqJDFbJJshAIhkYzcbFjuosKoM0WLEX2G1DNi7RsN1yu0EarFiZTRPgf70bmItUkJzg4pJ4gd3sUIhOT3gjT5rZjtJkj1Z6XEH6Z5zCWOJD4e OyKXuEbeq2dRkV0KzweCisczMmG xLzIrRlbpAQLtImrIXP5BXtJaNf8Q/lNkg4TcFjIIk6XSuwVy7JYW2ErI4GYxEm1dq2QTZGDZzGbLrqvI4SuDPScT4N1gmi27wwIcAPRbntP7QSqskcltInrEc xcGEdy5YmjZsvwBnv3RQN0lKt9PtAn9NcD1m iWKNGTc 3/TC7577ZsH1uxD0mgldJfSCK1f3phTuv/r6wkeBGIe8O/AhVb4Ocnh4sVBdjje jqOcbjt2/iGy2XN0i4CmIfCb0vyLUUwSebL3OGNspAhMtp3sEKLTaPwKoCPS3GvK0QHaC/BIiLxA8pIgKRbZA8ASIDS2fCQJTpi2CB8HmK4wpZ0GMao2vlcVt5pEDwEueY3 iKzp5MqTrwF8BaB5nBgF9VmqtnOWssZmdnRfCjus /hizpr/oyj0ixC1CcDjANYZgg2nZ1cIq5 QihDfa82xtjl/bGZ4w7UwVubw W6lVRFQRShsAptYMC86S830ov/yNDpbCd9Vsv9Wlv8E0mP P0I4oqkAAAAASUVORK5CYII=" },
{ title: "关于",icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAE3ElEQVRYR61Xa4hUZRh 3jOrK1G7M2fGtIug654xS1IqSIpCKKlMtCL3RyCx5YU940oKJmSQCxoUhOU232Sp K/UH1mkGRiKGV0oumDFzhnTMipx58xgCO26c574zjmj42Vmzkrn38z3vO/7fO/9E0T8EluOtRuet4DkQoF0EEgBkgzEWRRgkEBePG nnOWBwbW3/BNFtTQDJbP56RDpJfAUgPZm PC8JMB7IPuLmfQvjWQaEkjk8huE0gugLVRyBsAXAhwmcYpi/K3/F3oTRTCB4D0QmQtibBVPYX pJ/1iPRJ1CZjK2QVgkS8o8qlHbi6nhvaja8Zwoxu1bT1pxoaHngS4TIA7wxB95trp 68kd0UCpiocBzg5FFjq2tbWiK6/CJZQhWUCbglJDLp2evylei4jYKr8aUBSfmohNrNkd/x4NcarMglVeETAfcFvOeHanVNq9V1EwFT5w4DcpwGubTVN0NEQM5XDEL/bta2uqux5I2HCrQtuLvNKdufHUQyYbzm3soI59PBzudc6VE8moX69XVD5wdcv3FhNTJ ALjWKfBlme SYj88evbYirVruNt8wvT43M219PRKmcpYAeAfAGSFn6xINCChHEejR2e72dD4Y5eYaE 935hgxHLyAp va6bA5XVmLmSscAPmAALmibdk AVM5vwOY5AELy7b1YVQC120ZSI2pGKfP40V2uD2d3Y3k48pZYAAfAPjTta2bJJ49PsuQke8AlN1TQxPQ17jOL1VuKmeRAIsJDrh2ek1T8ruOjjUHWzXpNhHvbknmCitJvkHInpLd XhTBf8DwFTOfgAPgVgtZtbZBsEzAqwr2tbLo9Xf/qZzhxBtjSrgUp1J5bxAYCOI7WIq5wiAe0EscTPWtqgEJuQK1w97XAXBKgFam1VArV4z6zwLge6un2sCOh4pwphfsqfujUIgofKbBaJ7 8wafJdrW7ujyR97VOB9BGBw1AT8IUW2VCqyJtaCQtWgERtz4 DyyX NhgCJ01cdgnY10BGDcSzonPi2ZFt3RTHul30YAgKHrjoJE q8G5t2wHpJSELpMlxBsh/gXtdOz496i4QqrBHw1aAFjy6Bq2UoZLfoYQIPP0EwPDJm3A1nlkxyo5Aws/m9EJnnYwUPuz3WJ4lcYQb/jf1RXjWlXFdHTSPyZGRKtRUf1QOFkOUlu/PtSASUcw5AS0BAdoDeOAF3Fu1pexrJJ9XAY4TxPsiv3Ex6djgNC so3BA1mXQPOEeeqjVEcm0pkw5CUueLbzoeN1pH9PCaVb1s4IHNThtaoMfq9CheiGfzswwRrSgOcICM9ZUyU99t5jlTOZsAPFd70ZqFxOkRQgU51Xwh0aNYY6O2YFPluwHZ7keM7C5m0juC9Kn5ajfh/3MlM5UzG4AeQPpdsdW1raVVs5cvpVnnJAQ3R/VEM7fr84RyDgqgPfa158W6yis6fqtLIBT45sJOj9e9oZa hqXVhIWZHVgPMV4KLsX kp1e2ZCAPkzmCq QfD4Efi/w oqpc/uaPUzqcTGVsxrAa H5bncEi7HSGmq4eiez Sc8kd7QfVr2sqcZK97ZKGHwE67Fmyg0gmohj1SET0fa/f1tVtAFYm5UY1Fw/jCKAqxizGxhkgALabCDREpEkiSvGY2OWqyInPgPdzcwBtuCmgYAAAAASUVORK5CYII=" },
{ title: "退出" ,icon:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADd0lEQVRYR 2XS4hcRRSGv7o9pnHR4/TtnoVBhJDUBE2UiLrxEaISV LCx DaxBiqJxGi4iNrxQhGzKTLCYLiwoWOsxIRA5r4wo34IFEmXRnduFFmqmOycYaZKqmem9jT3u7b3bZkY8GFpuucU9/969SpcwWXeYjLvD59A8TarAR4W168kvGtS/2 yL8B8AlA/j8DKGmjF5RUaW8Xa9MRoKhrR pqbH WMqkKFI/NXcuKe1vADqtkqk1Jmz895G15MVWBBPBjrmC3fUz 2g4kNXiszSfA3UDNKrk5zbkLgNPAFuBTq Q9XQMUtXlGwEvABbfC/ef2yZN9AUyZ63G8FyA8PFtX8lBanDUKjFR/2RaJ5c BAvhHrRp7qx15lgLBb R1c1PkCfG880Pbz1U2fN8abw1ArM0rwAFg2io53imBugEI/iVtnvPwInDYKvlkW4Dhw6fjofy6UwixPoqiW f3bvxmEAAhRlyt/QzklxeXbjh/YKttjntJgWLVKCGoAu9aJR/JOj7dKtAA0OYNYLf3VOoVqVMBYl07BmKPJ7qvrjZ OEiAkUmzI8pxAs btiJ3pSugzYlw7kVu6LqFxzfMZgFkFaJm//LRuTEXuTPAV1bJO9ptwe9CMBrlR4bnd41eGCjAodmCK TOA/NWydE2W2CCQYFlrrL7ZfjdccTaLCZ3QSHrLoiPmGGG CPUFqvkcDuAINEYEVvsXvlTFkAv8/FqUfoxrbL fQqSHADGrZLTvSyQZVuq1h7wQsx4OFlX8q5UBUraVDwc7aYIZS3YOl smkkhmBBwcEHJUJQujSYFZm8U5H5ozDhusxPy614XSrNP9v8zYFtagWstxe8DDw5ShVjXXgbxNDBjlXyoFXINQFGfuVMQhcsDvHjKVjaFu6HvEU/VduLE8UY43Pa62vxFR4AwGToZgdjXOGJtmpFuiS4Wq3AZ1ZU8mOaX3hFpYwRsShx6PhWxNg9DoxcI4x/VLzUJW libb4Ebk/ n8bxalZilvXZmx1uT7hTVmXnbF1J2Umxjl1xUZsXBDzfFOAjL3hHCL5jidU bx3X4BqtV3jr8KymEH6y76a0mThJzCeS09HN9s943GtpCdd1DqQZlqfmbvHO3etgp4D1wNWAEILfvG88H Q8x cn5LfdUF606fvDpJdF s6BQS3yP0AnBf4C4vh6MKas2UAAAAAASUVORK5CYII="}
]);
ui.menu.on("item_click", item => {
switch (item.title) {
case "更新日志":
app.openUrl(rootUrl "/app/WoolUpgradeLog.html");
break;
case "检查更新":
threads.start(function () {
let titileAndVersion = ui.toolbar.getTitle();
let appNameAndVersionArray = titileAndVersion.split("v");
let appName = appNameAndVersionArray[0];
let appVersion = appNameAndVersionArray[1];
var url = rootUrl "/app/WebService.asmx/CheckAppVersion";
var version = appVersion;
var res = http.post(url, { "appName": appName, "version": version });
var returnString = res.body.string();
let json = JSON.parse(returnString);
if (json.success == "true") {
if (json.data.upgrade == "true") {
app.openUrl(rootUrl "/app/WebService.asmx/DownLoadWoolUIApk");
} else {
toast("已经是最新版");
}
} else {
toast("请求远端服务器出现异常!请稍后重试!");
}
});
break;
case "教程":
app.openUrl("https://blog.csdn.net/zy0412326/article/details/104767602");
break;
case "关于":
dialogs.build({
title: "关于",
positive: "确定",
items: ["薅羊毛UI版纯属个人爱好,如果涉及到侵权请通知作者,作者会尽快解决相应问题。作者邮箱:zy0412326@sina.com"]
}).on("show", (dialog) => { }).show();
break;
case "退出":
ui.finish();
break;
}
});
//让工具栏左上角可以打开侧拉菜单
ui.toolbar.setupWithDrawer(ui.drawer);
}
/**
* 创建选项菜单(右上角)右上角菜单事件
*/
function initializeHeaderMenu() {
ui.emitter.on("create_options_menu", menu => {
menu.add("更新日志");
menu.add("打赏");
menu.add("教程");
menu.add("关于");
menu.add("退出");
});
ui.emitter.on("options_item_selected", (e, item) => {
switch (item.getTitle()) {
case "更新日志":
app.openUrl(rootUrl "/app/WoolUpgradeLog.html");
break;
case "打赏":
app.openUrl(rootUrl "/app/index.aspx");
break;
case "教程":
app.openUrl("https://blog.csdn.net/zy0412326/article/details/104767602");
break;
case "关于":
dialogs.build({
title: "关于",
positive: "确定",
items: ["薅羊毛UI版纯属个人爱好,如果涉及到侵权请通知作者,作者会尽快解决相应问题。作者邮箱:zy0412326@sina.com"]
}).on("show", (dialog) => { }).show();
break;
case "退出":
ui.finish();
break;
}
e.consumed = true;
});
}
/**
* 初始化UI和数据
*/
function initializeData() {
// threads.start(function () {
// console.show();
// });
var woolStorage = storages.create("zy0412326@outlook.com");//创建本地存储
var foreachTimes = woolStorage.get("foreachTimes");
var screenSileTimes = woolStorage.get("screenSileTimes");
var isShowConsole = woolStorage.get("isShowConsole");
var timesInterval = woolStorage.get("timesInterval");
var appInstallDateTime = woolStorage.get("appInstallDateTime");
if (foreachTimes != null) {
ui.txtForeachTimes.setText(foreachTimes);
}
if (screenSileTimes != null) {
ui.txtScreenSileTimes.setText(screenSileTimes);
}
if (isShowConsole != null && isShowConsole == "true") {
ui.switchIsShowConsole.setChecked(true);
} else {
ui.switchIsShowConsole.setChecked(false);
}
if (timesInterval != null) {
ui.txtScreenSileTimesInterval.setText(timesInterval);
}
if (appInstallDateTime != null) {
var curTime = new Date();
var currentTime = new Date(parseInt(curTime.getFullYear()), parseInt(curTime.getMonth() 1), parseInt(curTime.getDate()), parseInt(curTime.getHours()), parseInt(curTime.getMinutes()), parseInt(curTime.getSeconds()));
var appInstallDate = appInstallDateTime.toString().split("-");
var getDay = appInstallDate[2].split(" ")[0]; //天
var hourMM = appInstallDate[2].split(" ")[1];//时分秒
var appInstallTime = new Date(parseInt(appInstallDate[0]), parseInt(appInstallDate[1]), parseInt(getDay), hourMM.split(":")[0], hourMM.split(":")[1], parseInt(0));
var seconds=currentTime - appInstallTime;
if (seconds/(1000 * 60 * 60 * 24)>3) {
alert("薅羊毛已经过去3天了,烦请打赏一下作者,您的支持是作者最大的动力!");
woolStorage.put("appInstallDateTime", "" getTime() "");
}
} else {
woolStorage.put("appInstallDateTime", "" getTime() "");
}
}
/**
* 获取被选择的app
*/
function getAppList() {
var appArray = new Array(); //app集合
var qimao = ui.qimao.isChecked();
if (qimao) {
appArray.push(ui.qimao.getText());
}
var fanqie = ui.fanqie.isChecked();
if (fanqie) {
appArray.push(ui.fanqie.getText());
}
var douyin = ui.douyin.isChecked();
if (douyin) {
appArray.push(ui.douyin.getText());
}
var kuaishou = ui.kuaishou.isChecked();
if (kuaishou) {
appArray.push(ui.kuaishou.getText());
}
var shuabao = ui.shuabao.isChecked();
if (shuabao) {
appArray.push(ui.shuabao.getText());
}
var huoshan = ui.huoshan.isChecked();
if (huoshan) {
appArray.push(ui.huoshan.getText());
}
var hongbao = ui.hongbao.isChecked();
if (hongbao) {
appArray.push(ui.hongbao.getText());
}
var taokandian = ui.taokandian.isChecked();
if (taokandian) {
appArray.push(ui.taokandian.getText());
}
var youyan = ui.youyan.isChecked();
if (youyan) {
appArray.push(ui.youyan.getText());
}
var caidan = ui.caidan.isChecked();
if (caidan) {
appArray.push(ui.caidan.getText());
}
//lizhi
var lizhi = ui.lizhi.isChecked();//
if (lizhi) {
appArray.push(ui.lizhi.getText());
}
return appArray;
}
/**
* 薅羊毛
* @param {应用列表} appArray
* @param {应用打开次数} foreach_count
* @param {屏幕滑动次数} see_count
* @param {是否显示控制台} isShowConsole
* @param {延迟时间} timesInterval
*/
function wool(appArray, foreach_count, see_count, isShowConsole, timesInterval) {
threads.start(function () {
if (isShowConsole) {
console.show();
console.setSize(device.width, device.height / 4);
}
});
for (x = 1; x <= foreach_count; x ) {
for (y = 0; y < appArray.length; y ) {
let appName = appArray[y];
toast("当前薅羊毛程序" appName);
console.log("当前薅羊毛程序" appName);
app.launchApp(appName);
sleep(10000);//目前无法判断网速和splash时间,只能延迟久一点。10秒延迟。
if (appName == '刷宝短视频') {
authorityCancleTip();//关闭权限提示框
}
else if (appName == '彩蛋视频') {
caiDanCloseAd();
}
else if (appName == '七猫免费小说') {
let bookList = className("android.widget.LinearLayout").find();
if (bookList != null) {
try {
bookList[2].click();
} catch (e) { }
}
}
else if (appName == '番茄免费小说') {
try {
if (className("android.widget.RadioButton").id('in').exists()) {
let bookshelf = className("android.widget.RadioButton").id('in').findOnce();
bookshelf.click();
sleep(2000);
let booklist = className('android.view.ViewGroup').find();//查找到的所有ViewGroup
if (booklist != null) {
booklist[1].click();//第一本书的ViewGroup
}
}
} catch (e) { }
}
else if (appName == '火山极速版') {
clickScreen();//点击一下进入视频(默认页面是列表得选一个)
}
for (z = 1; z <= see_count; z ) {
var curDateTimes = new Date();
let currentDateTime = curDateTimes.getFullYear() "-" (curDateTimes.getMonth() 1) "-" curDateTimes.getDate() " " curDateTimes.getHours() ":" curDateTimes.getMinutes() ":" curDateTimes.getSeconds();
var messagge = currentDateTime " " appName "被打开第" x "次一共" foreach_count "次。" "本次打开滑动" z '次,' "总计:" see_count "次"
toast(messagge);
console.info(messagge);
if (appName == "抖音极速版") {
randomUpSildeScreen();
randomDownSildeScreen();
randomHeart('a4l');//随机关注百分之一的概率
randomFollow('a4j');//随机关注百分之一的概率
slideScreenDown(device.width / 2, device.height - 400, device.width / 2, 300, 300, timesInterval);
continue;
} else if (appName == '快手极速版') {
kuaiShouCloseInvitationNotice();
kuaiShouCloseIsLike();
randomUpSildeScreen();
randomDownSildeScreen();
randomHeart('like_button');//随机关注百分之一的概率
randomFollow('nebula_thanos_bottom_follow_button_layout');//随机关注百分之一的概率
} else if (appName == '刷宝短视频') {
clickScreen();//点击一下屏幕防止直播遮挡,影响滑动。
shuabaoCloseAD();
randomDownSildeScreen();//估计不好使
slideScreenDown(device.width / 2, device.height - 600, device.width / 2, 100, 700, timesInterval);//他的滑动特殊
continue;
} else if (appName == '彩蛋视频') {
caiDanCloseAd();
caiDanCloseGoderEgg();
randomUpSildeScreen();
randomDownSildeScreen();
caiDanRandomHeart();
randomFollow("attention");
slideScreenDown(device.width / 2, device.height - 200, device.width / 2, 500, 700, timesInterval);
continue;
} else if (appName == '火山极速版') {
clickScreen();//点击一下进入视频(默认页面是列表得选一个)
randomUpSildeScreen();
randomDownSildeScreen();
} else if (appName == '红包视频') {
randomHeart('good_count_layoutob');//随机关注百分之一的概率
swipe(303, 1328, 335, 171, 600);
sleep(36000);//时间和其的视频不一样此类视频必须看完才给分
z ;
}
else if (appName == '淘看点') {
randomUpSildeScreen();//模仿人类随向上滑动一次,表示对这个视频有兴趣
randomDownSildeScreen();//模仿人类随连续下滑2次,表示对当前视频无兴趣
randomHeart("like_ll");//模仿人类随随机点赞有颜短视频
slideScreenDown(303, 1328, 335, 171, 600, timesInterval);
continue;
}
else if (appName == '有颜短视频') {
youyanCloseAd();
randomHeart("like_ll");//模仿人类随随机点赞
randomHeart("layout_like");//模仿人类随随机点赞
slideScreenDown(303, 1328, 335, 171, 600, timesInterval);
continue;
}
else if (appName == '七猫免费小说') {
sildeScreenRight();
continue;
}
else if (appName == '番茄免费小说') {
sildeScreenRight();
continue;
}
else if (appName == '栗子视频') {
randomDownSildeScreen();//模仿人类随连续下滑2次,表示对当前视频无兴趣
randomHeart("vv");//模仿人类随随机点赞
randomFollow("w3");//模仿人类随随机关注
slideScreenDown(device.width / 2, device.height-200, device.width / 2, 200, 300,timesInterval);
continue;;
}
slideScreenDown(device.width / 2, device.height - 200, device.width / 2, 500, 300, timesInterval);
}
console.clear();//
}
}
toast("薅羊毛程序执行完毕3秒后即将关闭...");
console.error("薅羊毛程序执行完毕3秒后即将关闭...");
for (let i = 3; i >= 1; i--) {
console.error(i);
sleep(1000);
if (i == 1) {
home();//返回主页面
return;
}
}
}
/**
* 一键签到
* @param {签到程序得app} appArray
* @param {是否显示控制台} isShowConsole
*/
function sign(appArray, isShowConsole) {
}
/**
* 秒转换成小时
* @param {*} appCount
* @param {*} foreachCount
* @param {*} slideTimes
* @param {*} timesInterval
* @param {*} isExistsLongTimes
*/
function computerTime(appCount, foreachCount, slideTimes, timesInterval, isExistsLongTimes) {
let maxSecond = appCount * foreachCount * slideTimes * timesInterval;
let maxHour = maxSecond / 3600;
return Math.round(maxHour);
}
/**
* 关闭脚本和回到桌面(让手机歇一会)
* @param {程序关闭时间} closeDateTime
*/
function closeWoolApp(closeDateTime) {
if (closeDateTime == "") {
return
} else {
var startDate = closeDateTime.toString().split("-");
var getDay = startDate[2].split(" ")[0]; //天
var hourMM = startDate[2].split(" ")[1];//时分秒
var stopTime = new Date(parseInt(startDate[0]), parseInt(startDate[1]), parseInt(getDay), parseInt(hourMM.split(":")[0]), parseInt(hourMM.split(":")[1]), parseInt(0));
var curTime = new Date();
var nowTime = new Date(parseInt(curTime.getFullYear()), parseInt(curTime.getMonth() 1), parseInt(curTime.getDate()), parseInt(curTime.getHours()), parseInt(curTime.getMinutes()), parseInt(curTime.getSeconds()));
if (stopTime < nowTime) {
console.warn("关闭时间已到,系统5秒后关闭");
sleep(5000);
home();
exit();
}
}
}
/**
* 屏幕向下滑动并延迟8至12秒
*/
function slideScreenDown(startX, startY, endX, endY, pressTime, timesInterval) {
swipe(startX, startY, endX, endY, pressTime);
let randomMin = timesInterval * 1000;
let randomMax = (parseInt(timesInterval) 2) * 1000;
let delayTime = random(randomMin, randomMax);
sleep(delayTime);
}
/**
*关闭金丹
*/
function caiDanCloseGoderEgg() {
if (id("close_bottom_button").exists()) {
console.log("关闭金丹");
id("close_bottom_button").findOnce().click();
}
}
/**
*关闭广告
*/
function caiDanCloseAd() {
if (id("btn_back").exists()) {
console.log("关闭广告");
id("btn_back").findOne().click();
}
}
/**
*彩疍随机点赞有问题
*/
function caiDanRandomHeart() {
index = random(1, 50);
if (index == 1) {
console.log("彩疍随机点赞有问题");
try {
id("video_detail_recyclerview").className("android.support.v7.widget.RecyclerView").scrollable(true).findOne().children().forEach(child => {
var target = child.findOne(id("ll_like_show_btn"));
target.click();
sleep(1000);
});
} catch (e) {
}
}
}
/**
*点击一下屏幕
*/
function clickScreen() {
var x = device.width / 2;
var y = device.height / 2;
click(x, y);
}
/**
*通知权限被禁止后刷宝得提示框
*/
function authorityCancleTip() {
if (id("cancel").exists()) {
id("cancel").findOnce().click();
}
}
/**
*向右侧滑动
*/
function sildeScreenRight() {
pressTime = random(250, 600);
swipe(750, 1000, 100, 1000, pressTime);//750, 120, 100, 120, 100
delayTime = random(25000, 30000);
sleep(delayTime);
}
/**
* 随机点赞
* @param {点赞ID}} view_id
*/
function randomHeart(view_id) {
index = random(1, 100);
if (index == 66) {
var target = id(view_id).findOnce();
if (target == null) {
return;
} else {
target.click();
sleep(1000);
}
}
}
/**
* 随机关注
* @param {*} follow_view_id
*/
function randomFollow(follow_view_id) {
index = random(1, 100);
if (index == 66) {
var target = id(follow_view_id).findOnce();
if (target == null) {
return;
} else {
target.click();
sleep(1000);
}
}
}
/**
* goPlay
*/
function goPlay() {
if (goPlay = text("继续播放").exists()) {
goPlay.click();
};
}
/**
* 随机上滑(防止被判定是机器)上滑后停留时间至少是10S,造成假象表示是对内容感兴趣
* 点赞和关注先不搞。
*/
function randomUpSildeScreen() {
let randomIndex = random(1, 50);
if (randomIndex == 1) {
console.log("随机上滑被执行了!!!");
pressTime = random(200, 500);
swipe(device.width / 2, 500, device.width / 2, device.height - 200, 300);
delayTime = random(10000, 15000);
sleep(delayTime);
}
}
/**
* 连续下滑对上一个无兴趣
* 其实得和上滑做个排他,既然无兴趣不要在上滑
*/
function randomDownSildeScreen() {
let randomIndex = random(1, 20);
if (randomIndex == 1) {
console.log("连续下滑被执行了");
swipe(device.width / 2, device.height - 200, device.width / 2, 500, 300);
sleep(2000);
swipe(device.width / 2, device.height - 200, device.width / 2, 500, 300);
delayTime = random(8000, 10000);
sleep(delayTime);
}
}
/**
* 刷宝关闭广告
*/
function shuabaoCloseAD() {
try {
id("list").findOne().children().forEach(child => {
var target = child.findOne(id("hotspot_imgdismiss"));
target.click();
});
} catch (e) {
console.error("刷宝关闭广告出现错误" e);
}
}
/**
* 有颜视频关闭广告
*/
function youyanCloseAd() {
if (className("android.widget.ImageView").id("img_close").exists()) {
className("android.widget.ImageView").id("img_close").findOnce().click();
}
}
function huoHuoClickGoldEgg() {
if (text("金蛋大奖").exists()) {
let b = text("金蛋大奖").findOne().parent().bounds();
click(b.centerX(), b.centerY());
sleep(400);
let widgetViews = className("android.widget.TextView").find();
if (widgetViews != null) {
console.info(widgetViews.length);
widgetViews[0].click();
}
sleep(4000);//关闭按钮3S后才出现
if (className("android.widget.FrameLayout").id("jh").exists()) {
className("android.widget.FrameLayout").id("jh").findOnce().click();
}
closeReturnOrCloseButton();
}
sleep(1000);
}
function closeReturnOrCloseButton() {
if (className("android.widget.FrameLayout").id("jh").exists()) {
className("android.widget.FrameLayout").id("jh").findOnce().click();
}
}
function kuaiShuaCloseHongBao() {
try {
if (id("overlay_text").exists()) {
id("overlay_text").findOnce().click();
}
} catch (e) { }
}
/**
* 快手关闭是否喜欢对话框
*/
function kuaiShouCloseIsLike() {
if (className("android.widget.TextView").text("不影响").exists()) {
className("android.widget.TextView").text("不影响").findOnce().click();
}
}
function kuaiShouCloseInvitationNotice() {
try {
if (className("android.widget.ImageButton").id("close").exists()) {
className("android.widget.ImageButton").id("close").findOnce().click();
}
} catch (e) { }
}
function getTime() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() 1;
if (month < 10) {
month = "0" month;
};
var day = date.getDate();
if (day < 10) {
day = "0" day;
};
var hour = date.getHours();
if (hour < 10) {
hour = "0" hour;
};
var minute = date.getMinutes();
if (minute < 10) {
minute = "0" minute;
};
return year "-" month "-" day " " hour ":" minute ":" "0";
};附赠Apk地址:https://download.csdn.net/download/zy0412326/12272852
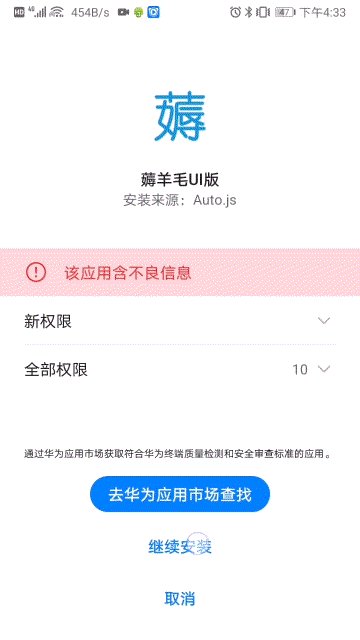
Apk安装的时候高版本的系统会提示是个风险软件。我的是华为Mate10 Android10系统提示有风险,下图是过程大家可以参考一下。

其实Autojs我在使用过程中有很多问题,最严重的是部分App认为我们是非法操作,所以这个也是需要继续解决的问题。
另外对文件进行加密防止android系统认为是非法软件。学无止境。路漫漫其修远兮...
未完待续...
评论内容